导读
String.prototype.replace 方法虽然其貌不扬, 然混迹于江湖, 经常活跃于各大代码角落, 终于自学所成4招, 谋得一些名气. 下面我们基于它的几招, 实现一个简易的js模板引擎.
语法
str.replace( regexp | substr, newSubStr | function[, flags] )
参数
- regexp: 一个 RegExp 对象. 该正则所匹配的内容会被第二个参数的返回值替换掉。
- substr: 一个要被 newSubStr 替换的字符串.
- newSubStr: 替换掉第一个参数在原字符串中的匹配部分. 该字符串中可以内插一些特殊的变量名.
- function: 一个用来创建新子字符串的函数, 该函数的返回值将替换掉第一个参数匹配到的结果. 该函数的参数描述请参考 指定一个函数作为参数 小节.
- flags: 注意:flags 参数在 v8 内核(Chrome and NodeJs)中不起作用. 方法中使用 flags 参数不是符合标准的并且不赞成这样做.
简单概括,replace拥有两个参数,第一个是需要替换的字符串或者正则表达式;
第二个是新的字符串或者一个function,这样参数便有四种组合.
描述
该方法并不改变调用它的字符串本身,而只是返回替换后的字符串.
Demo
1.一般来说我们使用JS String对象的replace方法的姿势是这个样子:
match1: String–>String
var a = "what is this? before";
var b = a.replace("before","after");
console.log(b); // "what is this? after"
仅仅用到了文本替换为文本的功能.
2.更高级些还可以摆出这样的姿势,如果第一个参数是正则表达式,新的字符串中可以用$符号取正则中匹配的子串(也就是正则中被括号包裹的部分):
match2: Regexp–>String
var a = "what is this? before";
var b = a.replace(/(^\w+).*?(\w+)$/,"$2 $1");//括号分割的部分依次为子串1....n
console.log(b); // "before what"
3.依照语法,第二个参数其实可为一个function,最终字符串将以function的返回值作为replace的返回值,以下是该function的形参:
function(match,p1…,offset,string),可见至少包含三个形参(即arguments.length>=3)
match3: Regexp–>Function
- match表示第一个参数(整个正则表达式)匹配的字符串
- p1至pn表示第1..n个括号匹配的字符串,如果没有括号则不存在该项
- offset表示匹配的起点在原字符串中的偏移
- string表示原字符串
function replacer(match,p1,p2,offset,string){
//此时p1=" is",p2=" this"
return p1+" that";//如果返回为空串,则匹配内容替换为空,如果不返回,则匹配内容替换为undefined
}
var a = "what is this? before";
var b = a.replace(/(\s\w+)(\s\w+)/,replacer);
console.log(b); // "what is that? before"
4.这里还有一种搭配,str.replace( substr, function[, flags] )
match4: String–>Function
function replacer(match,offset,string){
//由于字符串中不会有括号进行分组,此时没有子串
return offset+" that";//偏移为4
}
var a = "what is this? before";
var b = a.replace(" is this",replacer);
console.log(b); // "what4 that? before"
以上4种replace使用方法可以满足大部分的操作字符串场景,特别是function的引入,极大的增强了replace的实力,从而使得我们操作字符游刃有余.
简易的字符串模板引擎
基于 replace 方法的第三个用法, 我们可以实现一个tmpl方法, 输入一个模板字符串, 输入一个key-value对象, 即可生成新的字符串.
var template = "one {a} two {b} {c}",
obj = {a:"apple",b:"orange",c:"..."},
_array = [];
function tmpl(template,obj){
var retu = template.replace(/([^{}]*){(.)}/g,function(match,p1,p2,offset,string){
_array.push({'match':match, 'p1':p1, 'p2':p2, 'offset':offset, 'string':string});
return p1+obj[p2];
});
console.table && console.table(_array);
!console.table && console.log(_array);
console.log(retu);
}
tmpl(template,obj);
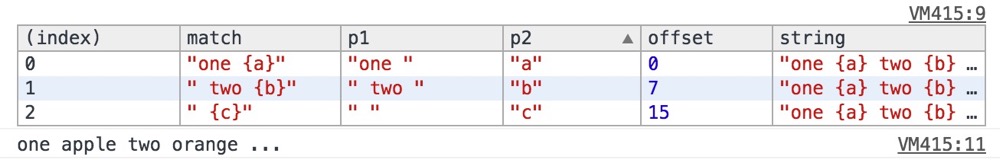
最终输出如下这张图:

本文就讨论这么多内容,大家有什么问题或好的想法欢迎在下方参与留言和评论.
本文作者: louis
本文链接: http://louiszhai.github.io/2015/12/11/js.replace/
参考文章


